Адаптивная вёрстка
Адаптивная вёрстка сайта (от английского, responsive web design, иногда — adaptive web design) – это умная вёрстка, которая автоматически адаптируются под устройство пользователя, в частности под особенности его экрана. Независимо от диагонали экрана, нестандартного разрешения, текущей ориентации, сайт с адаптивной версткой всегда будет выглядеть красиво, а контент страниц всегда будет оставаться читаемым. Взаимодействие пользователя с элементами страницы также остается удобным на любом устройстве благодаря адаптивному дизайну. Этот вид вёрстки создаётся не на основе фиксированного шаблона, как в случае стандартной верстки, а на основе key points — контрольных точек. Именно они используются для ориентации и автоматической адаптации контента на странице.
Простыми словами, адаптивная вёрстка сайта — это умная вёрстка, которая подстраивается под экран конечного устройства.

Как работает адаптивная верстка и почему она важна в 2023 году
Если взглянуть на адаптивную вёрстку не со стороны пользователя, а с технического аспекта, то вот как выглядит процесс адаптации сайта к особенностям устройства пользователя:
- Пользователь открывает страницу сайта.
- Сервер посылает в браузер пользователя HTML-документ. Сам HTML-код будет одинаковым для любых устройств, с которых сайт открывают пользователи.
- На всех устройствах выполняется идентичный код.
- Размер страницы, расположение контента и всех элементов веб-страницы настраивается уже в браузере каждого пользователя индивидуально.
- Визуальный размер компонентов веб-страницы изменяется благодаря каскадным таблицам стилей (CSS).
В конце 2022 года наличие адаптивной вёрстки на сайте становится особенно важным фактором: не только для удобства пользователей, но и для поисковых систем — неудобные для просмотра на мобильных устройствах сайты могут понижаться в выдаче искусственно самими поисковиками.

Какие виды вёрстки сайтов существуют в 2023 году
Прежде чем говорить о конкретных видах адаптивного содержимого, следует упомянуть и другие виды вёрстки. В частности, на старых сайтах до сих пор можно встретить фиксированную верстку. Но распространена также резиновая и отзывчивая виды верстки. Чем же они отличаются друг от друга?

Парадокс, но «отзывчивая» и «адаптивная» верстка — это разные виды верстки. Давайте кратко разберем разницу между всеми четырьмя видами.
Адаптивная. Этот вид сочетает достоинства отзывчивого дизайна с плюсами адаптивных макетов. Медиа запросы предусматривают зафиксированное расположение контента для каждой контрольной точки. Самостоятельная разметка с якорем — главное отличие адаптивного дизайна.
Отзывчивая. Этот вид верстки использует процентные показатели, которые указываются в стилях сайта (CSS). Самостоятельной статической разметки с якорем здесь нет. Так что корректнее всего сказать, что отзывчивая верстка является частью адаптивного дизайна.
Фиксированная. Этот вид дизайна использовался на сайтах много лет назад. Такие сайты неудобно просматривать с мобильных устройств, так как макет страницы имеет фиксированный размер и никак не подстраивается под особенности экрана пользователя. Сайт с фиксированным размером макета — анахронизм. Его можно рекомендовать только в том случае, если сайт вам нужен чисто формально и реальные пользователи не будут им пользоваться.
Резиновая. Этот вид дизайна предусматривает определение максимальной и минимальной ширины страницы. Точное значение ширины не задается. При этом сайт с резиновым дизайном, всё ещё может быть удобным для просмотра с большинства устройств, даже в конце 2022 года.
Виды вывода адаптивного содержимого
Давайте посмотрим на конкретные инструменты и компоненты, которые используются в адаптивном дизайне. Безусловно, охватить и разобрать каждый из них полностью, в рамках нашей статьи, было бы невозможно. Поэтому мы сосредоточимся только на самых важных видах адаптивного содержимого страниц.
Медиа-запросы
Это специальные правила и условия в CSS-стилях для управления компонентами страницы. Медиа-запросы в CSS работают в зависимости от особенностей пользовательского устройства, например, текущей ориентации или разрешения экрана.
Главный маркер медиа-запроса — ключевое слово @media в начале строки.
Далее мы рассмотрим несколько самых важных для адаптивного дизайна типов медиа-запросов.
Относительность и размеры
Самое важное что нужно знать: в адаптивный верстке действует правило относительности. И затрагивает оно вообще всё, что связано с размерами, будь то какой-либо графический компонент на странице или форма отправки данных. Поэтому, многие параметры указываются в относительных значениях, например, вместо реального размера изображения будет указываться максимальная ширина или разрешение экрана.
Процент, высота шрифта, пиксель, высота символа — примеры относительных единиц измерения в адаптивной вёрстке.
Размеры экранов для адаптивной верстки
В 2023 году для устройств разного типа приняты традиционные значения размеров экранов. Вот эти значения.
- Смартфоны — разрешение экрана от 320 пикселов.
- Планшеты — разрешение экрана от 768 пикселов.
- Нетбуки — разрешение экрана от 1024 пикселов.
- Мониторы FULL-HD — разрешение экрана от 1920 пикселов.
Смешивание условий
Прежде чем говорить о конкретных медиа-запросах важно отметить, как именно смешиваются условия.
В медиа запросах можно использовать три логических оператора: «НЕ» (not), «И» (and), «ИЛИ» (условия для этого оператора просто разделяются при помощи знака запятой).
Чтобы не запутаться — посмотрим, как использовать логические операторы на одних и тех же условиях: портретная ориентация (orientation: landscape) и минимальная ширина вьюпорта (min-width: 800px).
Пример использования логического отрицания (not):
|
Как видим, этот логический оператор используется для тех условий, которые не должны выполняться. Неочевидность действия этого оператора может приводить к ошибкам у неопытных разработчиков, поэтому не используйте его, если не уверены.
Пример использования логического оператора И (and):
|
Обратите внимание, как отделяются два условия друг от друга. Этим логическим оператором мы указали, что свойства будут задействоваться только в том случае, если параметры устройства пользователя будут соответствовать сразу двум условиям.
Пример использования логического оператора ИЛИ:
|
Обратите внимание на запятые между параметрами ориентации и минимальной ширины. Таким образом мы указали, что свойства будет задействоваться в том случае, если у для пользовательского устройства будет справедливо любое из двух указанных условий (в нашем случае — это портретная ориентация или viewport минимум 600 пикселей).

Ориентация экрана пользователя
Например, для портретной ориентации код может выглядеть следующим образом:
|
Таким образом мы указали, что условие должно выполняться исключительно для вертикальной ориентации, при этом неважно какой какой тип устройства использует пользователь — смартфон или планшет. Обратите внимание, что мы также задали фоновый цвет страницы (background: #000).
Других значений, кроме portrait and landscape, не предусмотрено. Ведь любое устройство будет иметь либо портретный, либо горизонтальный экран. Неважно, что это — кофемашина или холодильник.

Шрифты
Если на сайте используется один-два шрифта, то проблем с адаптивной версткой не возникнет. Другое дело, что встречается такое очень редко. И большое количество разных типов шрифтов может стать настоящей головной болью для веб-разработчика.
В адаптивном дизайне для решения проблемы шрифтов можно использовать сразу несколько инструментов. Один из самых простых – задать гибкую базу для шрифта. Например, такую:
|
Обратите внимание на единицу измерения rem — она задаёт размеры по отношению к шрифту в теге html. Это означает, что все дочерние блоки также изменят размер шрифта. Таким образом, для изменения типографики мелких экранов (через медиа-запросы) нам нужно будет просто отредактировать величину шрифта для тега body.
При изменении размера основного шрифта всё текстовое содержимое страницы будет изменяться автоматически. Например, вот так:
|
Это лишь один способ решить проблему адаптивности шрифтов в адаптивной верстке из множества возможных.
Ещё один вариант – указать размерность шрифтов для каждого разрешения экрана отдельно. В этом случае шрифты будут корректно выводиться на всех устройствах и вы сможете оперативно поменять шрифт для любого разрешения, если возникнет такая необходимость. Например, вот так:
|
Гибкие сетки
Это один из самых важных элементов, ведь на нём держится вообще весь адаптивный дизайн. Гибкая сетка формируется заданием свойств ширины и максимальной ширины.

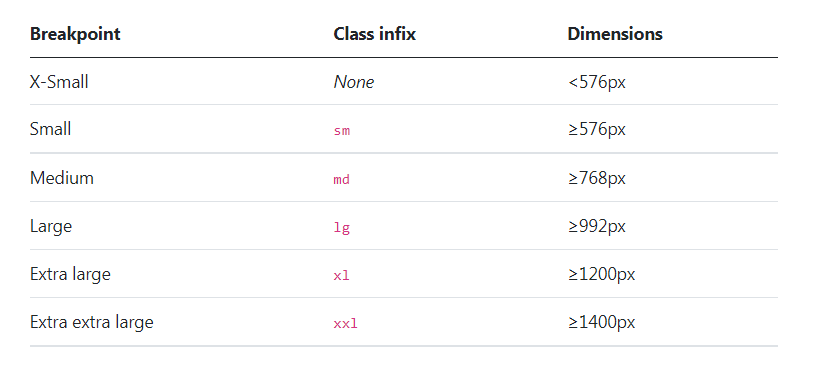
Контрольные точки (breakpoints)
Это еще один важнейший компонент адаптивной верстки, без которого сайт не сможет подстраиваться под разные разрешения экрана.
Контрольные точки формируются при помощи задания ширины или высоты вьюпорта.
Контрольные точки определяются условным значением разрешения экрана пользователя. Например, максимальная высота указывается стандартным CSS-условием max-height (а минимальная, соответственно, min-height).

Если главным для вас является удобство десктоп-пользователей, то стили нужно записывать от самых больших разрешений вверху, до минимальных – в самом низу.
max-width: 1500px;max-width: 100px;max-width: 700px.
Если главным для вас являются мобильные пользователи и вы действуете по концепции Mobile First, то стили указываются в обратном порядке: от самых маленьких разрешений вверху, до самых больших — внизу.
|
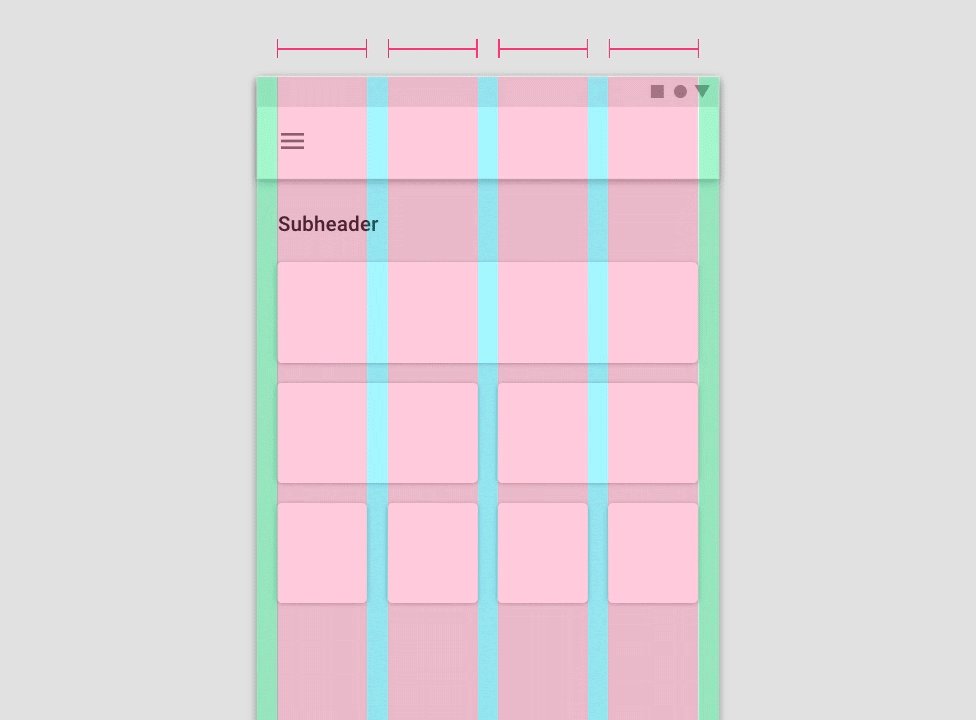
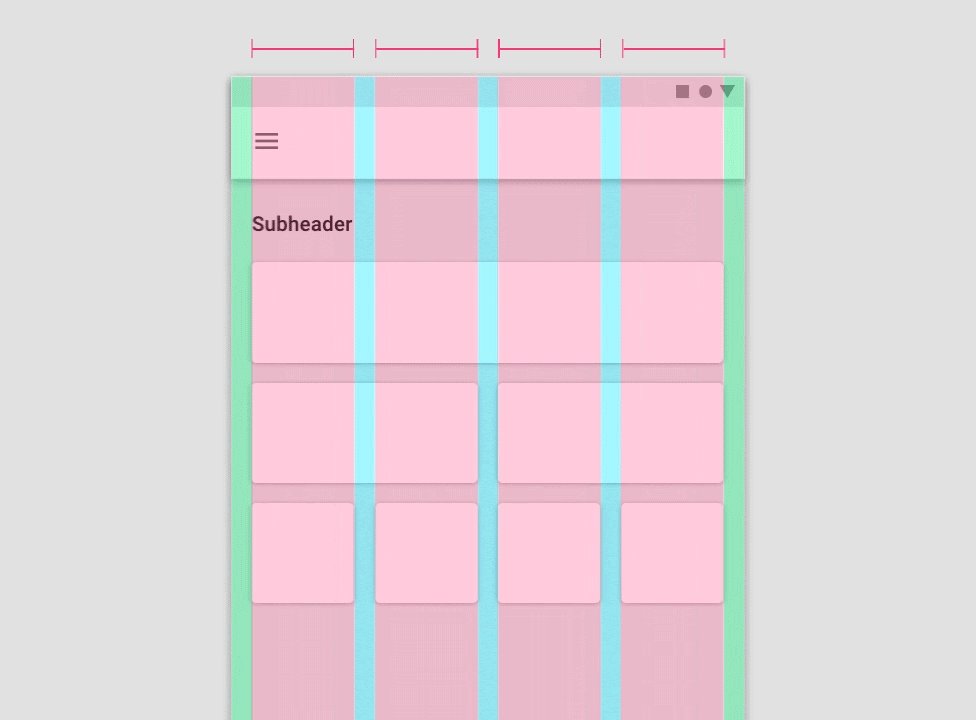
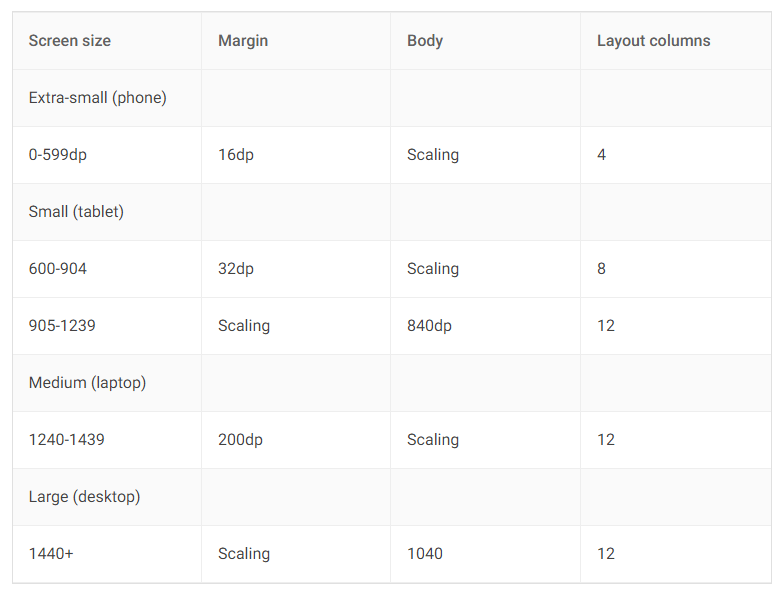
А теперь взгляните на эту таблицу. Обратите внимание: при автоматическом изменении размеров макета сетка также меняет ширину полей и даже количество колонок.

Адаптивные изображения
Их также называют гибкими или responsive-изображениями. Адаптивные изображения реализуются при помощи элементов , атрибутов srcset и sizes.
В случае стандартных изображений, обычно указывается только один путь к картинке. Делается это таким образом:
|
Но что делать, если вы хотите указать путь сразу к нескольким файлам, чтобы браузер пользователя автоматически загружал то изображение, которое больше подходит для его экрана? Смотрите как элегантно мы решили эту проблему:
|
Таким образом, браузер устройства автоматически проанализирует ширину экрана, затем идентифицирует наиболее релевантные условия из атрибута sizes, после оценит размеры слота к медиа-выражению и, наконец, загрузит наиболее подходящее изображение из srcset.
Фреймворки для адаптивного дизайна
Легкий, быстрый и качественный фреймворк для CSS может дать вам хороший толчок при разработке любого сайта. И особенно он поможет на этапе верстки.
Некоторые фреймворки (например, BootStrap) могут быть довольно тяжелыми и неповоротливыми, они несколько перегружены излишним кодом. Другие — более простые и не требуют сложного обучения (например, Spark и Bijou).
В идеале для создания адаптивной верстки вам нужен такой фреймворк, который поможет быстро начать работу, но при этом не будет перегружен большим количеством разнообразных функций, которыми вы в 95% случаев даже не воспользуетесь.
Весь смысл фреймворка заключается в том, чтобы оптимизировать работу веб-разработчика и дальнейшую верстку сайта. Если нужно загружать кучу разных скриптов, постоянно перебирать чужие стили, делать по кругу одну и ту же работу — это плохой фреймворк.
Вот 11 лучших вариантов фреймворков для создания адаптивного дизайна и оптимизации адаптивной верстки.
- Cute Grids. Лёгкая и простая 12-колоночная система отзывчивых сеток. Всё. Больше никаких дополнительных функций и наворотов здесь нет. Зато — удобно.
- FICTOAN. Этот фреймворк для тех, кто любит простые и понятные решения. Минимальный набор сеток, минимальный набор контейнеров.
- Typebase. Минимально кастомизируемый шаблон стилей для управления типографикой на сайте. Эффективно убирает типовые проблемы, например, неровности текста в длинных колонках.
- Beauter. 5 килобайт и у вас в кармане: отзывчивые сетки, неплохие контейнеры, моды и попапы.
- Spark. Отличный вариант для воплощения отзывчивого и адаптивного веб-дизайна. Отдельно отметим неплохие цветовые темы, которые есть внутри фреймворка.
- Vanilla Framework. Красивые контейнеры и другие графические элементы, которые великолепно выглядят уже из коробки. Конечно, их можно настроить.
- Bijou. Фреймворк весит менее 2 килобайта, стандартная десяти-колоночная сетка и большое количество кнопок, панелей, уведомлений и таблиц.
- Cirrus.CSS. Один из лучших вариантов для тех занимается, кто занимается прототипированием.
- Emerald. Отзывчивая сетка на блочных элементах. Больше ничего нет.
- Halfmoon. Отличный вариант фронтенд-фреймворка для любых целей.
- SCHEMA. Расширенный набор CSS-компонентов, включая: формы, кнопки и попап-окна. Отличный вариант для тех, кто не любит сложные фреймворки.
Мы могли бы перечислить ещё десяток лёгких и отзывчивых фреймворков для оптимизации адаптивной верстки, но в этом нет никакого смысла.

Попробуйте хотя бы 3-4 варианта из нашего списка выше. Вы быстро найдёте наиболее удобный для вас вариант.
Тег viewport
Важнейший маркер адаптивного дизайна на странице — наличие тега viewport. Выглядит он так:
|
Если вы видите этот тег в коде страницы, значит сайт является адаптивным.

Чтобы браузер понял, что страница вашего сайта имеет адаптивный дизайн, необходимо вписать в ее заголовок следующий тег:
|
Найдя такой мета тег в заголовке документа, браузер понимает, что контент на странице должен быть масштабирован (исходя из ширины экрана пользователя).
Как создать отзывчивый веб-сайт: пошаговый алгоритм действий
В этом разделе мы подытожим все, что сказали выше и дадим вам пошаговую инструкцию по созданию адаптивного дизайна.
-
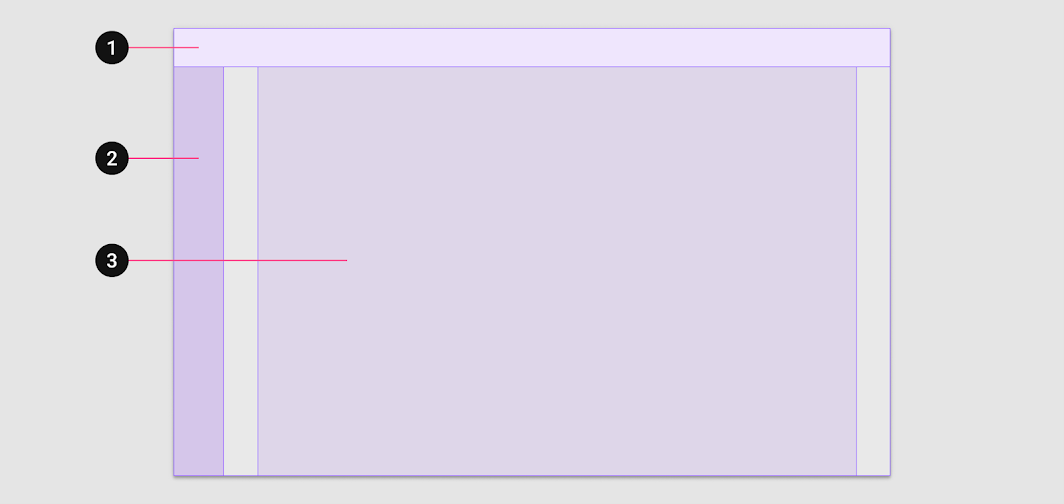
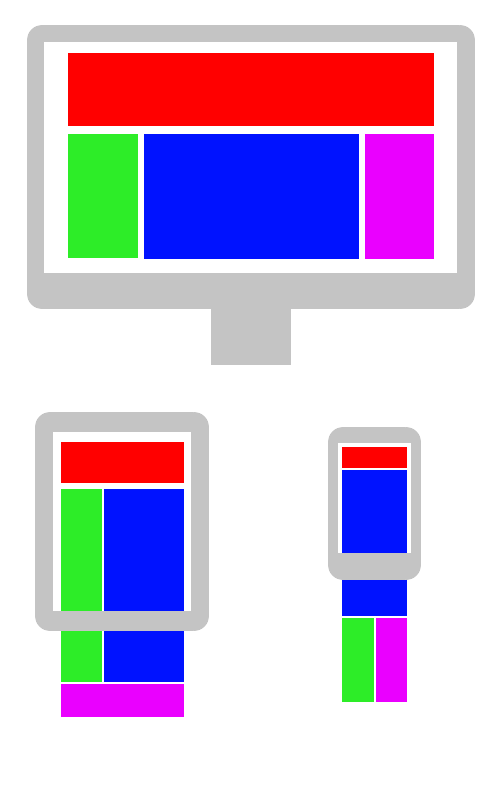
Установите контрольные точки (breakpoints). Напомним, контрольная точка – это точка в которой содержимое веб-страницы и дизайн сайта адаптируются определенным образом, чтобы обеспечить наилучший пользовательский опыт. Доступ к каждому сайту осуществляется с помощью разных устройств – с разными размерами экрана и с разными разрешениями экрана. Контент не должен искажаться, вырезаться или опускаться, если экран пользователя нестандартный. Всё должно быть красиво. Именно для этой цели используются контрольные точки. Содержимое сайта реагирует на эти точки и подстраивается под размер экрана для отображения максимально подходящего макета.

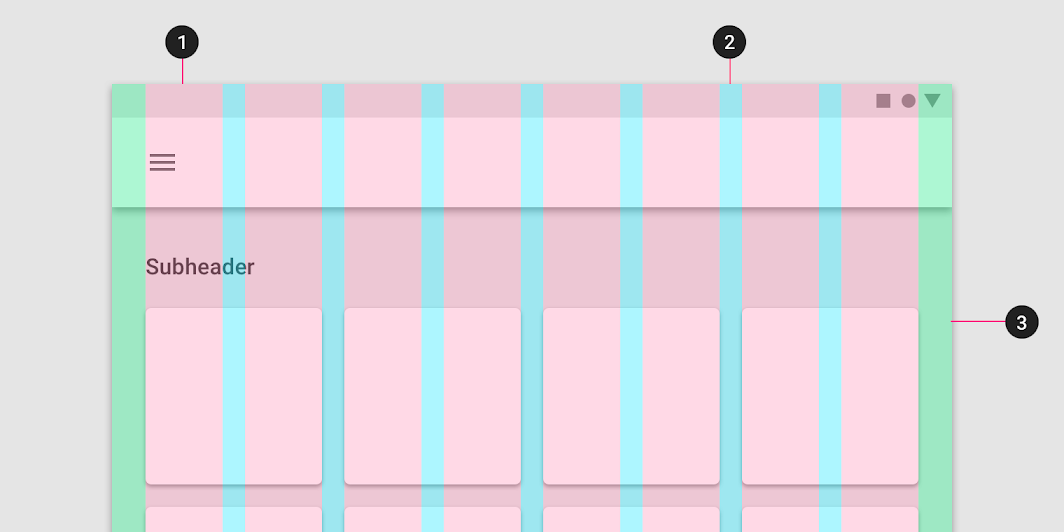
Десктопный макет основан на трех элементах: Body, Navigation, App bars При наличии контрольных точек содержимое сайта будет соответствовать размеру экрана и отображаться таким образом, чтобы радовать глаз и облегчать визуальное восприятие.
Используйте контрольные точки для наиболее распространенных разрешений, используемых на телефонах, десктопах и планшетах в 2023 году:
- 1920×1080 (9.61 %)
- 1366×768 (7.87 %)
- 360×640 (4.36 %)
- 414×896 (4.34 %)
- 1536×864 (4.11 %)
-
Внедрите Fluid Grid (гибкую сетку). Раньше элементы сайта и его страниц всегда строились на конкретных значениях, которые указывались в пикселях. Теперь же, в адаптивном дизайне, используется Fluid Grid.
Такая сетка устанавливает компоненты на странице сайта пропорционально размеру экрана, на котором они отображаются. Вместо того, чтобы создавать элементы одного конкретного размера (заданного в пикселях),элементы во Fluid Grid автоматически изменяются, в зависимости от размера экрана пользовательского устройства. Задавать значение вручную не нужно.

«Контент как вода. Вы наливаете воду в чашку и она превращается в чашку. Вы наливаете воду в бутылку и она превращается в бутылку. Вы наливаете воду в чайник и она превращается в чайник» Fluid Grid делится на несколько колонок, при этом происходит масштабирование высоты / ширины.
Пропорции текста и элементов зависят от размера экрана. Гибкая сетка поддерживает дизайн сайта и корректный вывод контента на любых устройствах. Кроме того, становится легче выравнивать любые компоненты.
С гибкой сеткой можно быстро менять всё, что связано с дизайном страницы или всего сайта.
-
Предусмотрите юзабилити для сенсорных экранов. Задаваясь вопросом, как создать отзывчивый веб-сайт, нельзя не упомянуть сенсорность. Большинство мобильных устройств высокого класса (современные смартфоны и планшеты) комплектуются сенсорами. Теперь сенсорные экраны есть даже в ноутбуках. Естественно, и сама адаптивная вёрстка должна быть настроена таким образом, чтобы взаимодействие с сайтом и компонентами страницы было удобно именно через сенсорный экран.
Пример: на вашем сайте есть раскрывающееся меню, которое выводится не на всех страницах, а только на главной. В мобильной версии сайта каждый компонент в таком меню должен быть достаточно большим, в противном случае тапнуть по нему с небольшого экрана смартфона будет очень сложно.
Здесь важен не только размер кнопок в меню, но и размер любых других элементов, с которыми взаимодействует пользователь при помощи сенсора, касанием по экрану. Это иконки, формы обратной связи, кнопки. Оптимизируйте все перечисленные компоненты таким образом, чтобы они не только корректно отображались на экранах разного размера, но и были удобны для пользователей сенсорных экранов.
-
Внедрите гибкие (адаптивные) изображения. Подробнее об отзывчивых изображениях мы уже сказали выше, в разделе «Адаптивные изображения». Для внедрения гибких изображений используйте соответствующие теги, например, вот так:
<style> img { max-width: 100%; } </style> <picture> <source type="image/webp" srcset="https://age.ru/my-image-100.webp 1x, https://my-image.com/my-image-200.webp 2x"> <source type="image/png" srcset="https:/age.ru/my-image-100.png 1x, https://age.ru/my-image-200.png 2x"> <img alt="my image" src="https://age.ru/my-image-200.png" loading="lazy" width="100" height="100"> </picture>Давайте подробнее разберём вышеуказанный пример.
- Свойство CSS
max-width: картинка будет автоматически масштабироваться, в зависимости от ширины контейнера. - Метатеги picture, source и img сгруппированы, чтобы при отрисовке задействовалось только одно изображение, которое будет наиболее приемлемым на каждом конкретном экране.
- Тег source
type="image/webp" srcset="ваши URL"используется для ссылки на изображение в формате WebP. Этот формат использует расширенное сжатие, чтобы уменьшить размер файла и сохранить высокую детализацию. Все современные браузеры теперь поддерживают формат WebP, но если пользователь использует очень старый браузер — картинки могут вообще не загрузиться. Но эта проблема в нашем примере успешно решена с помощью второго тега source. Смотрите второй тег. - Второй тег source ссылается на PNG-файл того же изображения, для браузеров без поддержки WebP.
- Атрибут
srcsetуведомляет браузер о том, какое именно изображение должно выводиться на экран, в зависимости от разрешения экрана конкретного устройства. - Атрибут
loading="lazy"– при помощи этой пары внедряется ленивая загрузка для изображений.
- Свойство CSS
-
Внедрите адаптивное видео. Адаптивный дизайн можно распространить и на видео. Для этого нужно поработать с соотношением сторон. Например, нам нужно встроить видео с сайта YouTube через тег
iframe, при этом дляdiv-контейнера используется класс videoWrapper. Задача не настолько сложная, как может показаться изначально. Мы использовали videoWrapper:<style> .videoWrapper { position: relative; padding-bottom: 56.25%; /* 16:9 */ height: 0; } .videoWrapper iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> <div class="videoWrapper"> <!-- Copy » Pasted from YouTube --> <iframe width="560" height="349" src="http://www.youtube.com/embed/n_d47ZNLr54cME97?245»hd=1" frameborder="0" allowfullscreen></iframe> </div>Давайте подробнее разберём этот код:
position: relative– относительное позиционирование. Относится к контейнерному элементу, чтобы дочерние компоненты позиционировались соответствующим образом (по отсутствию относительно него).- Свойство CSS
height: 0сочетается со свойствомpadding-bottom: 56.25%. В этом случае реализуется динамическое изменение экрана, если пользовательское соотношение сторон соответствует 16:9. - Свойство CSS
position: absolute,top: 0иleft: 0- эти значения задаются наiframeдля того, чтобы компоненты на странице позиционировались относительно родительского элемента. - Значение CSS параметров
widthиheight: 100%, определяют соотношение дочернего элемента iframe в 100% от его родительского элемента (videoWrapper). Они задают коэффициент для сторон адаптивного макета.

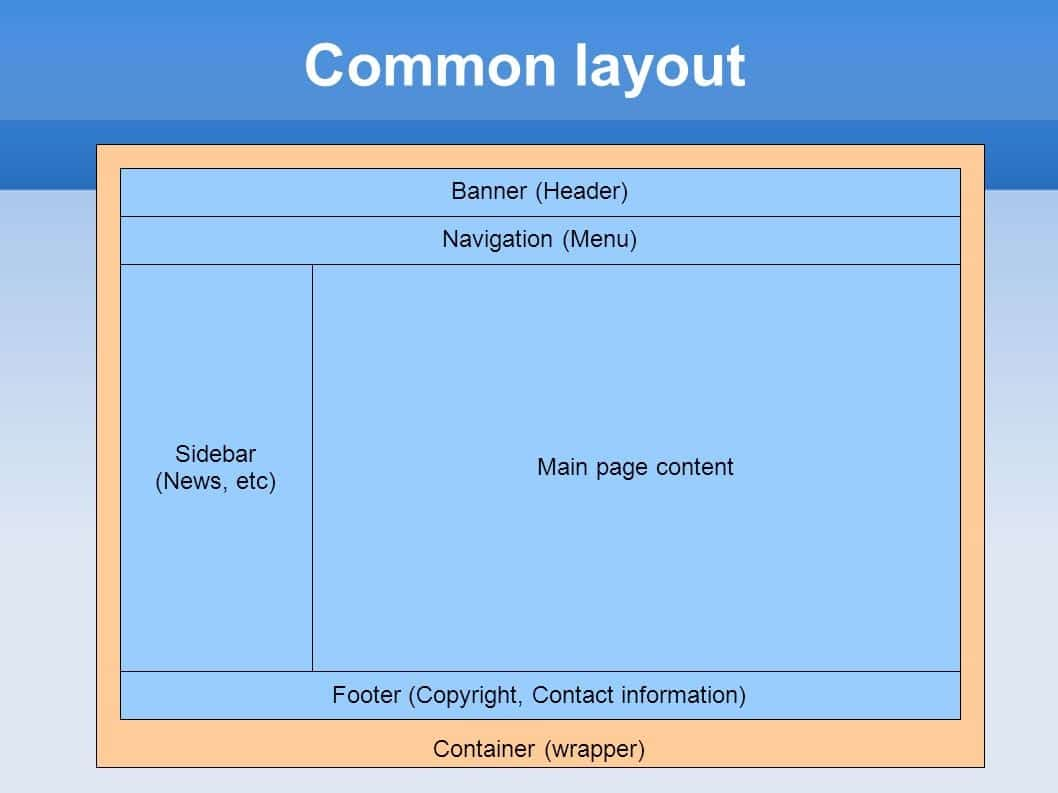
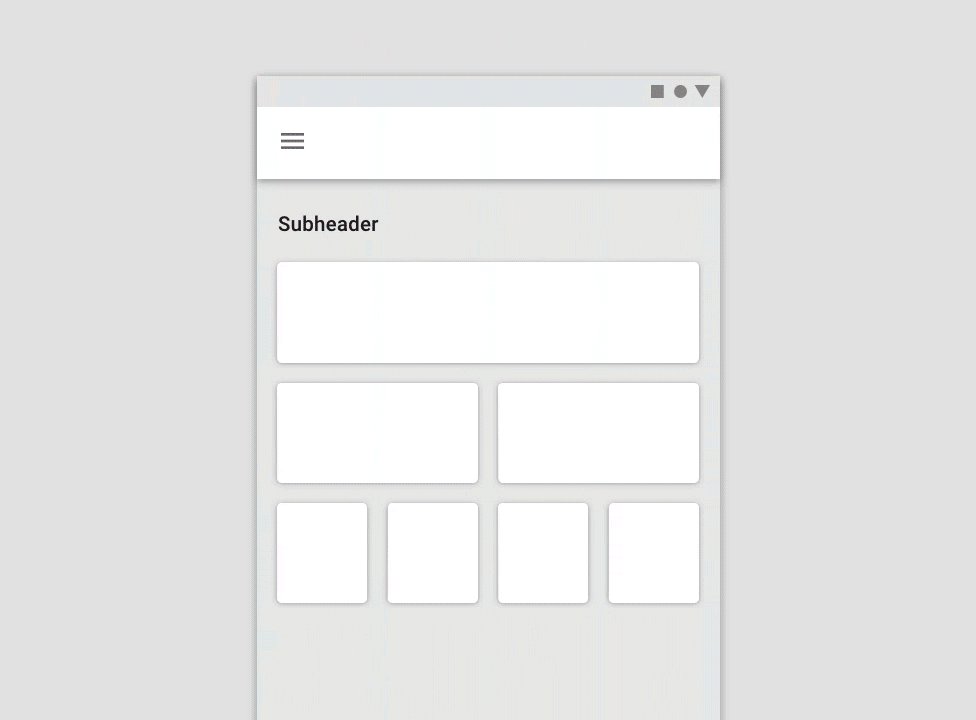
Так выглядит стандартный макет сайта -
Определите шрифты и типографику. В прошлом размеры шрифтов устанавливались точными значениями в пикселях. В адаптивной верстке размер шрифта зависит от ширины родительского контейнера. Таким образом, шрифты подстраиваются под размер пользовательского экрана и типографика на странице остаётся читабельной на любом размер экрана.
Сейчас самое время вернуться к единице rem. Напомним, мы уже затрагивали её выше. По сути эта единица похожа на блок em, но действует относительно элемента HTML:
html { font-size:100%; } /* так мы сбросили размер шрифта у HTML */Теперь нужно установить размеры шрифтов, отвечающих необходимым в вашем случае значениям (
font-sizeуказывается в относительных единицах rem):@media (min-width:650px) { body {font-size:1rem;} } @media (min-width:970px) { body {font-size:1.2rem;} } @media (min-width:1200px) { body {font-size:1.5rem;} } -
Воспользуйтесь готовой темой или шаблоном с адаптивным дизайном в используемой на сайте CMS.Этот вариант идеален, если у вас не получается внедрить адаптивную верстку самостоятельно. Также он подойдет, если нужно создать сайт с адаптивным дизайном максимально быстро.
Отзывчивые темы или или темы с отзывчивыми макетами есть в большинстве современных CMS
Например, в том же WordPress доступно много тем с адаптивными свойствами, как платных, так и бесплатных. После выбора темы остается только заполнить сайт собственным контентом.

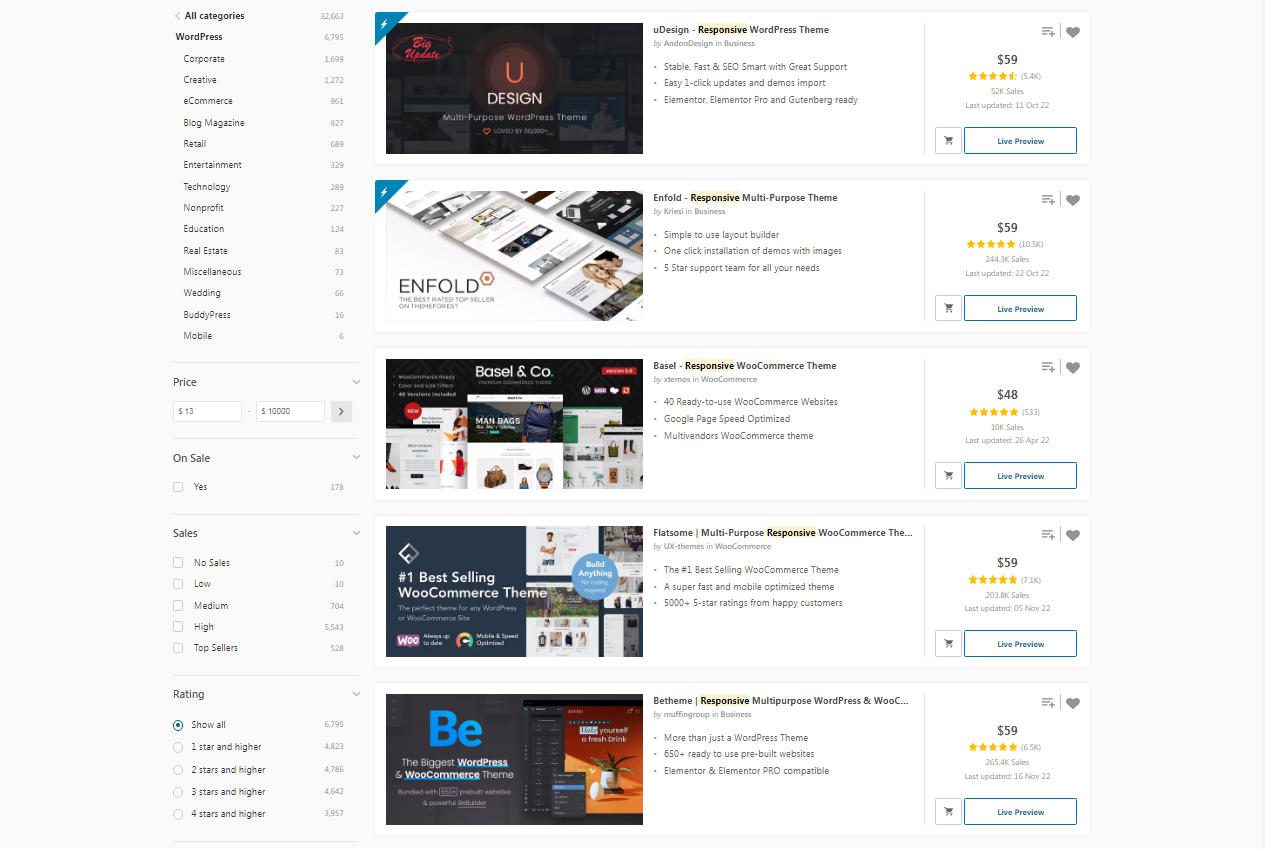
На themeforest.net можно найти крутые темы с готовой адаптивной версткой страниц -
Проверьте адаптивность сайта, открыв его на разных типах устройств вручную.
Какие бы крутые инструменты для тестирования адаптивности вы не использовали, всегда полезно проверить, как сайт ведёт себя на реальных устройствах. Возьмите телефон у своего друга, спросите планшет у кого-то из членов семьи. Обязательно проверяйте не только внешний вид страниц, но и функциональность элементов!
Нужно также проверить, как ведет себя адаптивная верстка в разных браузерах. Необходимость тестирования на реальных устройствах никогда не должна пропускаться.

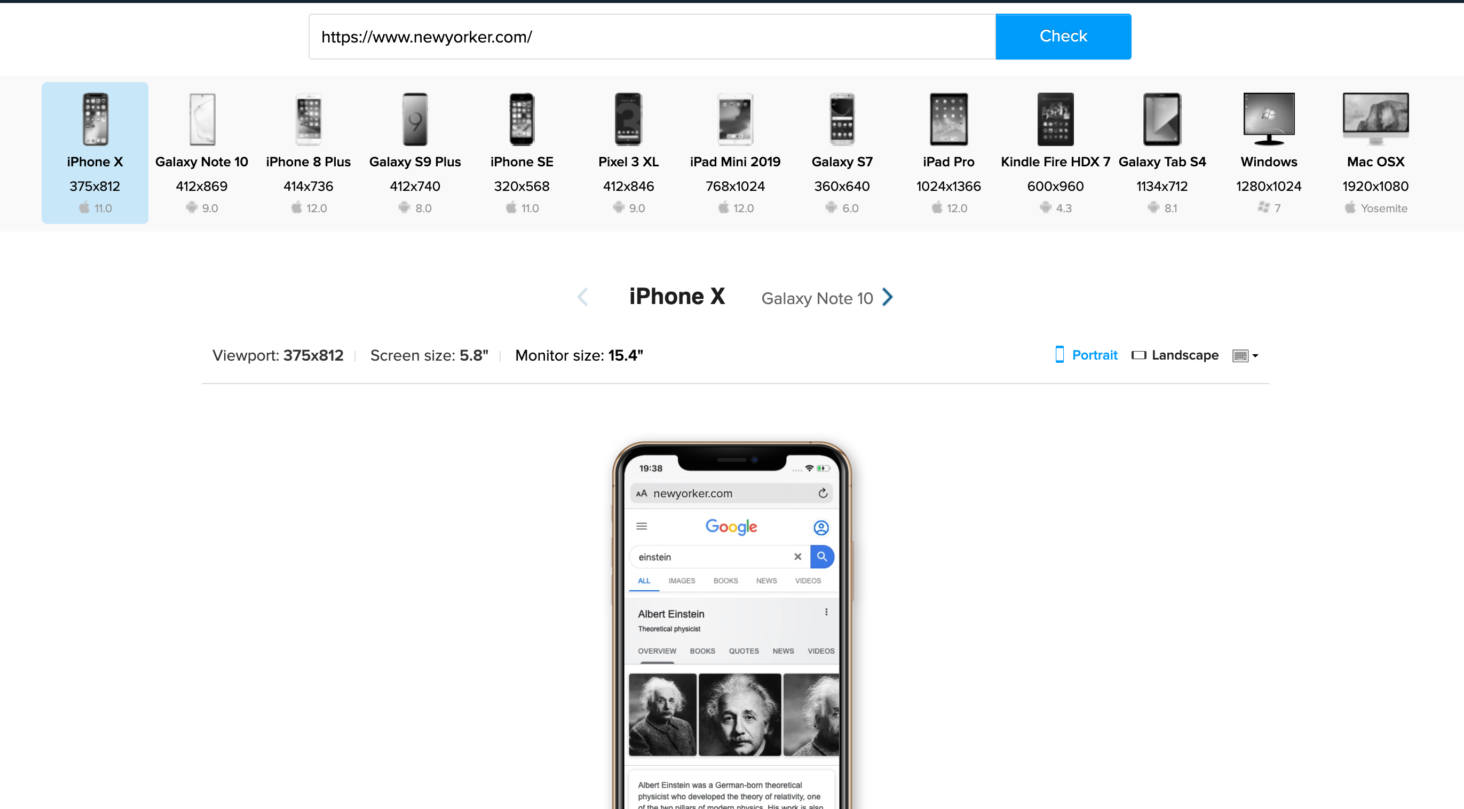
Тестирование адаптивной верстки сайта в BrowserStack
Пример
Резюме
С каждым годом разнообразие устройств, на которых можно просматривать сайты, увеличивается. Сегодня – это не только десктопы и смартфоны, но и телевизоры, планшеты, игровые приставки, умные браслеты и даже холодильники. То, что макет сайта автоматически меняется на экране смартфона и на экране ноутбука – также стало привычным делом для нас. Но так было далеко не всегда.
Следуя вышеописанным шагам, вы сможете внедрить адаптивную вёрстку максимально эффективно и улучшить юзабилити своего сайта для каждого пользователя, который его посещает. Количество усилий, затраченных на внедрение адаптивности, прямо пропорционально удовлетворению конечного пользователя от работы на вашем сайте.
Помните: пользователи ожидают, что любой сайт должен идеально открываться на их устройстве. И если это не так – они очень расстраиваются. И сразу же уходят.
Если адаптивная верстка не учитывает часто используемые в 2023 году разрешения, сайт рискует оказаться на задворках страницы результатов поиска (вырастет процент отказов, пользователи будут с него уходить). Плохие поведенческие факторы – негативно скажутся на позициях сайта. Избежать вышеуказанных негативных последствий можно, внедрив качественную адаптивную вёрстку страниц.