CSS
Что такое CSS
Для улучшения внешнего вида страницы используется язык для оформления HTML-документов, то есть CSS (что расшифровывается как Cascading Style Sheets — «каскадные таблицы стилей»).
Весь CSS-код состоит из повторяющихся блоков следующего вида:
|
Такой блок называется «CSS-правило». Каждое CSS-правило содержит хотя бы один селектор и свойство.
Простейшие селекторы — это селекторы по именам тегов. С их помощью можно задать стили для всех абзацев на странице, для всех ссылок, заголовков первого уровня и так далее. Такие селекторы содержат имя тега без символов < и >. Например:
|
В CSS существует огромное количество свойств. Их можно разбить на следующие группы:
- оформление текста;
- работа с размерами и отступами;
- позиционирование элементов;
- создание сеток;
- декоративные: цвета, фон, тени;
- другие.
Базовые селекторы
1. Селектор по типу элемента (тегу) предназначен для выбора всех элементов по имени тега:
|
Например, установим для всех <p> величину нижнего оступа, равной 1rem:
|
2. Селектор по классу предназначен для выбора элементов по классу (основывается на значении атрибута class):
|
Например, установим для всех элементов с классом center выравнивание текста по центру:
|
3. Селектор по идентификатору предназначен для выбора элемента по значению атрибута id:
|
Например, установим фон и верхний внешний отступ для элемента с id="footer":
|
4. Универсальный селектор (*) предназначен для выбора всех элементов:
|
Например, установим всем элементам на странице margin: 0 и padding: 0:
|
Селекторы по атрибуту
Эти селекторы предназначены для выбора элементов по имени атрибута или по атрибуту с указанным значением:
[attr]– по имени атрибута;[attr=value]– по имени и значению атрибута;[attr^=value]– по имени и значению, с которого оно должно начинаться;[attr|=value]– по имени атрибута и его значению, которое равноvalueили начинается соvalue-;[attr$=value]– по имени атрибута и значению, на которое оно должно заканчиваться;[attr*=value]– по указанному атрибуту и значению, которое должно содержатьvalue;[attr~=value]– по имени атрибута и значению, которое содержитvalueотделённое от других с помощью пробела.
- С атрибутом
target:
|
- С атрибутом
rel="nofollow":
|
- С атрибутом
hrefи значением, которое должно начинаться сhttps:
|
- С атрибутом
classи значением, которое равноtestили должно начинаться сtest-(после дефиса идёт остальное содержимое значения этого атрибута):
|
- С атрибутом
classи значением, которое заканчивается наcolor:
|
- С атрибутом
hrefи значением, которое содержит подстрокуyoutu.be(пример элемента, соответствующего этому селектору:<a href="https://youtu.be/TEOSuiNfUMA">...<a>):
|
- С атрибутом
data-contentи значением, которое содержит строкуnews, отделённую от других слов с помощью пробела (пример элемента, соответствующего этому селектору<div data-content="hot-news news news-football"></div>):
|
Псевдоклассы
Псевдоклассы предназначены для более точного выбора элементов в зависимости от их динамического состояния или расположения. С помощью них можно, например, установить стили элементу при поднесении к нему курсора или стилизовать элемент в зависимости от того какой он имеет порядковый номер.
Псевдоклассы — это дополнение к основному селектору, которое позволяет выбрать элемент в зависимости от его особого состояния. Добавляется он к селектору c помощью символа :, т.е. так селектор:псевдокласс.
Псевдоклассы для выбора элементов в зависимости от их состояния
К этой группе псевдоклассов можно отнести псевдоклассы: :link, :visited, :hover, :active и :focus.
Псевдоклассы :link и :visited предназначены исключительно для ссылок (элементов a с атрибутом href).
Псевдоклассы :hover, :active и :focus могут применяться не только к ссылкам, но и к другим элементам.
Псевдокласс :link
Псевдокласс :link предназначен для выбора не посещённых ссылок.
Пример задания правила для всех элементов a с классом external, которые пользователь ещё не посетил:
|
Псевдокласс :visited
Псевдокласс :visited предназначен для выбора посещённых ссылок.
Пример задания правила для всех элементов a, расположенных в .aside, пользователь которые уже посетил:
|
Псевдокласс :active
Псевдокласс :active предназначен для выбора элементов в момент когда они активируются пользователем. Например, когда пользователь нажал левой кнопкой мышкой на ссылку, но её ещё не отпустил. В основном данный класс применяется для ссылок (a) и кнопок (button), но может также использоваться и для других элементов.
Пример задания CSS правила для всех элементов a когда они активируются пользователем:
|
Псевдокласс :hover
Псевдокласс :hover предназначен для выбора элементов при поднесении к ним курсора (при наведении на них).
Пример задания CSS правила для всех элементов .btn-warning при поднесении к ним курсора:
|
При задании CSS-правил для ссылок с использованием псведоклассов :link, :visited, :hover и :active, их следует распологать в следеующем порядке:
|
Если CSS-правила расположить в другом порядке, то часть из них могут не работать.
Псевдокласс :focus
Предназначен для выбора элемента, который в данный момент находится в фокусе. Например, данное состояние может активироваться когда мы кликаем мышью в текстовое поле или переходим в него с помощью клавиши tab на клавиатуре.
Пример задания CSS правила для элемента input[type="text"] при нахождении его в фокусе:
|
По расположению среди соседей
При выборе элементов можно дополнительно с помощью псевдоклассов задать условие (фильтр) по их расположению (порядковому номеру) в родителе.
Псевдоклассы, предназначенные для этого: :first-child, :last-child, :only-child, :nth-child(выражение), :nth-last-child(выражение).
Псевдокласс :first-child
Псевдокласс :first-child применяется для выбора элементов, которые являются первыми дочерними элементами своего родителя.
Пример задания CSS правила для элементов li являющимися первыми дочерними элементами своего родителя:
|
Псевдокласс :last-child
Псевдокласс :last-child применяется для выбора элементов, которые являются последними дочерними элементами своего родителя.
Пример задания CSS правила для элементов .alert-warning, которые являются последними дочерними элементами своего родителя:
|
Псевдокласс :only-child
Псевдокласс :only-child используется для выбора элементов, если они являются единственными дочерними элементами внутри родительского контейнера.
Например:
|
Селектор h2:only-child выберет все элементы h2, если они являются единственными дочерними элементами своего родителя.
Действие аналогичное :only-child можно выполнить с помощью псевдоклассов :first-child и :last-child. Например селектор h2:only-child можно ещё реализовать так: h2:last-child:first-child.
Псевдокласс :nth-child(выражение)
Псевдокласс :nth-child() применяется для выбора элементов по их порядковому номеру в родителе. В качестве выражения можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
|
Формула имеет следующую запись: An + B. A и B - это числа, а n — счетчик, принимающий целые значения, начиная с 0 (т.е. 0, 1, 2, 3 …).
Например, формула вида 3n + 2 будет определять элементы с порядковыми номерами (2, 5, 8, …). Т.е. 3 * 0 + 2, 3 * 1 + 2, 3 * 2 + 2, …
А например, формула вида 5n будет определять элементы с порядковыми номерами (0, 5, 10, …). Т.е. 5 * 0, 5 * 1, 5 * 2, …
Псевдокласс :nth-last-child(выражение)
Псевдокласс :nth-last-child() выполняет те же действия что и :nth-child() за исключением того, что отсчет элементов в родителе вёдется не с начала, а с конца. В псведоклассе :nth-last-child(выражение) в качестве выражения можно использовать те же вещи, т.е. число, формулу, или ключевые слова odd или even.
По расположению среди соседей с учётом типа элемента
В CSS имеются псевдоклассы аналогичные :first-child, :last-child и т.д. Они отличаются от них только тем, что выполняют это с учётом типа элемента.
Список псевдоклассов, предназначенных для этого: :first-of-type, :last-of-type, :only-of-type, :nth-of-type(выражение), :nth-last-of-type(выражение).
Псевдокласс :first-of-type
Данный псевдокласс очень похож на :first-child, но в отличие от него он выбирает не просто первый элемент, а первый элемент своего родителя с учётом его типа.
Например, выберем все элементы p, которые являются первыми элементами указанного типа у своего родителя:
|
HTML:
|
При использовании селектора p:first-child, ни один элемент p не был выбран, т.к. ни один из них не является первым дочерним элементом своего родителя.
Псевдокласс :last-of-type
Данный псевдокласс предназначен для выбора элементов, которые являются последними дочерними элементами данного типа своего родителя.
Пример записи:
|
Псевдокласс :only-of-type
Псевдокласс :only-of-type применяется для выбора элементов, если каждый из них являются единственным дочерним элементом данного типа внутри своего родителя. В отличие от :only-child псведокласс :only-of-type работает аналогично, но с учётом типом элемента.
Пример:
|
В этом примере стили будут применены к элементам p, которые являются единственным элементом p внутри своего родителя.
Псевдокласс :nth-of-type(выражение)
Данный псевдокласс предназначен для выбора элементов по их порядковому номеру в родителе с учетом их типа.
Псевдокласс :nth-of-type(выражение) похож на :nth-child(выражение) с разницей лишь а том, что он учитывает тип элемента. В качестве выражения также можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
|
Селектор p:nth-child(2) выберет второй по счёту элемент, если он является p, а селектор p:nth-of-type(2) веберет второй дочерний элемент p среди дочерних p.
Псевдокласс :nth-last-of-type(выражение)
Псевдокласс :nth-last-of-type(выражение) аналогичен классу :nth-of-type(выражение) с разницей в том, что отсчёт дочерних элементов ведётся с конца.
Псевдоклассы для элементов форм
К этой группе можно отнести псевдоклассы :enabled, :disabled и :checked.
Псевдоклассы этой группы, а также :hover, :active и :focus ещё называют событийными селекторами, т.к. они позволяют применить стили при наступлении определённых событий.
Псевдокласс :checked
Псевдокласс :checked предназначен для выбора элементов radio, checkbox и option внутри select, которые находятся во включенном состоянии.
Пример:
|
CSS:
|
В этом примере фон элемента label при отмеченном checkbox выделяется цветом. Выбор включенного чекбокса выполняется с помощью псевдокласса :checked.
Псевдокласс :enabled
Псевдокласс :enabled предназначен для выбора включенных элементов формы, с которыми пользователь может взаимодействовать, например, нажать на него или внести текст.
Пример, в котором установим для всех включенных элементов input фон:
|
Псевдокласс :disabled
Элементы формы могут кроме включенного состояния находиться ещё в отключенном.
Псевдокласс :disabled предназначен для выбора отключенных элементов формы, т.е. элементов с которыми пользователь в данный момент не может взаимодействовать.
Например, выберем все отключенные элементы input:
|
Остальные псевдоклассы
Псевдокласс :not(селектор)
Псевдокласс :not() предназначен для выбора элементов, которые не содержат указанный селектор.
Например:
|
В качестве селектора можно указывать селекторы по тегам, классам, атрибутам, использовать псевдоклассы, т.е. всё кроме псведокласса :not(), несколько сгруппированных селекторов, псевдоэлементы, дочерние и вложенные селекторы:
|
При необходимости можно использовать несколько псевдоклассов :not().
Например:
|
Пример CSS селектора для выбора элементов, которые не содержат некоторый класс:
|
Псевдокласс :empty
Псевдокласс :empty предназначен для выбора пустых элементов (т.е. элементов, у которых нет дочерних узлов, в том числе текстовых).
Пример:
|
Селектор div:empty выберет все пустые элементы div на странице.
Псевдокласс :root
Псевдокласс :root предназначен для выбора корневого элемента документа. В HTML документе данным элементом является <html>. В отличие от селектора по тегу html данный псевдокласс имеет более высокий приоритет.
Применять :root можно например для объявления CSS переменных:
|
Псевдокласс :target
Псевдокласс :target предназначен для выбора элемента, идентификатор которого соответствует хэшу в URL-адресе.
Например:
|
CSS-правило:
|
В этом примере стили будут применены к элементу с id="header-1", если хэш URL страницы будет равен #header-1. Если же хэш будет равен #header-2, то псевдокласс :target соответственно выберет элемент с id="header-2" и стили уже будут применены к нему.
Группировка селекторов
Для задания правил нескольким селекторам одновременно их необходимо перечислить через запятую.
Синтаксис: селектор1, селектор2, …
Пример задания правила для всех элементов h3 и h4 на странице:
|
Комбинирование селекторов
В CSS селекторы можно комбинировать. Осуществляется это очень просто, посредством последовательного их записывания, без использования пробела.
Пример селектора для выбора элементов, которые имеют одновременно два класса:
|
Пример селектора для выбора элементов, которые имеют указанный класс, атрибут, и является первым дочерним элементом в своём родителе:
|
Селекторы отношений
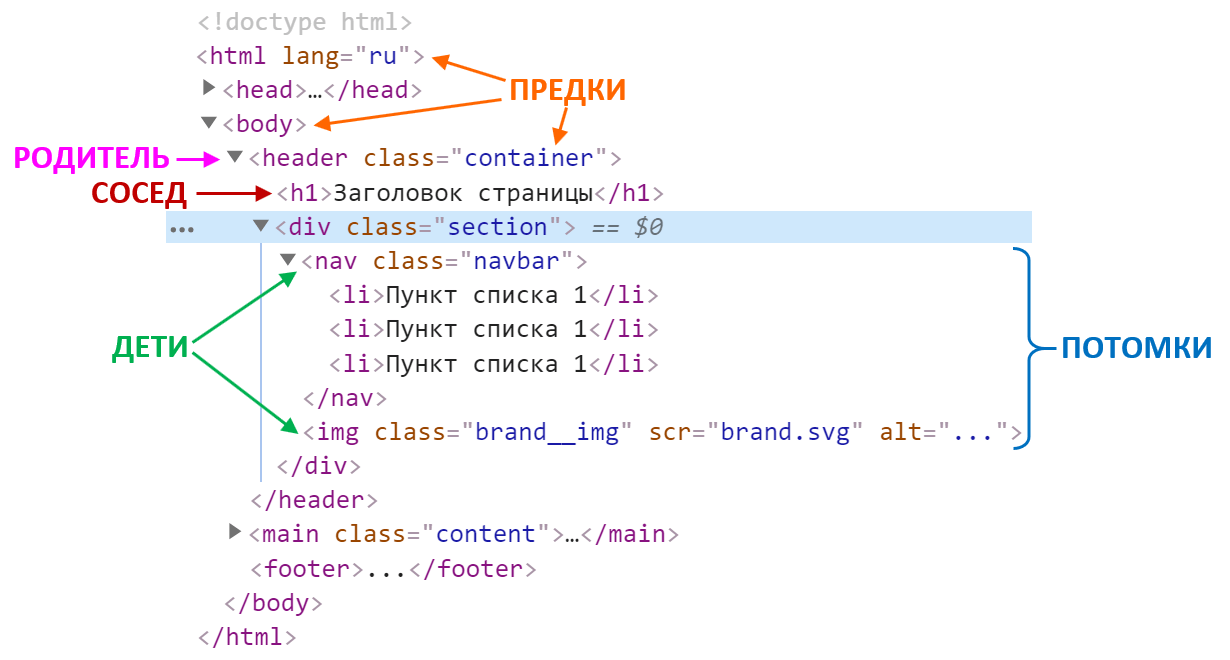
В HTML документе каждый элемент всегда связан с другими элементами.
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.

В CSS имеется 4 вида селекторов отношений.
Первые два из них X Y и X > Y относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два X + Y и X ~ Y являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак > (больше), знак + и ~ (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор X Y (предок потомки) предназначен для выбора элементов Y, находящихся в X.
Другими словами, селектор X Y предназначен для выбора элементов Y, являющихся потомками элементов определяемым селектором X.
Селекторы X Y называют контекстными или вложенными.
Например, селектор дочерних элементов div p выберет все элементы p, расположенные в div.
Селектор X > Y
Селектор X > Y (родитель > дети) предназначен для выбора элементов, определяемым селектором Y непосредственно расположенных в элементе, определяемым селектором X.
По другому можно сказать, что селектор X > Y предназначен для выбора Y, у которых родителем является элемент, определяемым X.
Например, комбинация селекторов li > ul выберет все элементы ul, которые непосредственно расположены в li.
Селектор X + Y
Селектор X + Y предназначен для выбора элементов Y, каждый из которых расположен сразу же после X. Элементы определяемым селектором X и Y должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов input + label выберет все элементы label, которые расположены сразу же за элементом input, и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор X ~ Y предназначен для выбора элементов Y, которые расположены после X. При этом элементы, определяемые селектором X и Y, должны являться по отношению друг к другу соседями (сиблингами).
Например, p ~ span выберет все элементы span, расположенные после элемента p на том же уровне вложенности.
Каких селекторов нет в CSS
В CSS нет селектора для получения родительского элемента. Этот селектор может появиться в новой спецификации CSS, но в CSS3 так выбрать элемент нельзя.
Резюме
CSS (Cascading Style Sheets) - это язык стилей, используемый для оформления веб-страниц. Он позволяет задавать внешний вид и макет элементов HTML-разметки.
Основные свойства и правила использования CSS:
-
Селекторы: Селекторы определяют, к каким элементам HTML-разметки будут применяться стили. Примеры селекторов:
h1- применяет стили ко всем заголовкам первого уровня<h1>..class- применяет стили ко всем элементам с указанным классом, например,<div class="class">.#id- применяет стили к элементу с указанным идентификатором, например,<p id="id">.element1 element2- применяет стили к элементамelement2, которые являются потомкамиelement1.
-
Свойства и значения:
- Свойства CSS определяют конкретные аспекты стиля, такие как цвет текста, размер шрифта, отступы и многое другое.
- Пример свойства и его значения:
color: red;(устанавливает цвет текста в красный).
-
Правила CSS:
- Правила CSS состоят из селектора и объявления.
- Селектор указывает, к каким элементам применяется стиль.
- Объявление состоит из одного или нескольких свойств, разделенных точкой с запятой, и их значений, заключенных в фигурные скобки.
- Пример правила CSS:
h1 { color: blue; font-size: 24px; }
-
Каскадирование:
- Каскадирование определяет приоритетность стилей в случае конфликта.
- Внешние стили (из внешних файлов CSS) имеют более высокий приоритет, чем внутренние (встроенные в HTML) или встроенные (напрямую указанные в элементах HTML).
- Специфичность селектора также влияет на каскадирование.
-
Инлайн-стили:
- Инлайн-стили определяются непосредственно в атрибуте
styleэлемента HTML. - Они имеют наивысший приоритет и переопределяют другие стили.
- Инлайн-стили определяются непосредственно в атрибуте
-
Box Model (Модель блока):
- Каждый элемент HTML представляется как прямоугольный блок, имеющий внутреннее содержимое, границу, поля и отступы.
- Свойства
width,height,padding,border,marginпозволяют управлять размерами и отступами блоков.
-
Позиционирование:
- CSS позволяет управлять позицией элементов на странице, используя свойства
position,top,left,right,bottom. - Типы позиционирования включают
static,relative,absolute, иfixed.
- CSS позволяет управлять позицией элементов на странице, используя свойства
-
Адаптивный дизайн:
- CSS Media Queries позволяют создавать адаптивный дизайн, который реагирует на различные размеры экранов и устройств.
- Медиа-запросы позволяют изменять стили в зависимости от разрешения экрана.
-
Преобразования и анимации:
- CSS предоставляет свойства для создания анимаций и преобразований, таких как
transform,transitionиanimation.
- CSS предоставляет свойства для создания анимаций и преобразований, таких как
-
Шрифты и текст:
- CSS позволяет управлять шрифтами и текстом с помощью свойств, таких как
font-family,font-size,text-align,line-height.
- CSS позволяет управлять шрифтами и текстом с помощью свойств, таких как