Форматы изображений
Давайте попробуем разобраться, в чём отличие растровой графики от векторной.
Растровая графика
Наиболее распространённые растровые форматы: JPEG, PNG, WebP.
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Вы легко отличите растровое изображение, если увеличите его масштаб — в какой-то момент вы заметите множество маленьких квадратов. Это и есть пиксели.

Растровое изображение и его увеличенный фрагмент
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий.
Самый популярный редактор растровой графики — Adobe Photoshop.

Пример растровой графики: цифровой рисунок. Автор изображения — Катя Климович

Преимущества
- Можно создавать сложные изображения — со множеством деталей и широкой цветовой гаммой.
- С растровой графикой легко работать: её проще создавать и редактировать.
Недостатки
- Много весят. Чем больше «размер» картинки, тем больше в ней пикселей и, соответственно, тем больше места нужно для хранения или передачи этого изображения.
- Нельзя растянуть или сжать без потери качества.
Векторная графика
Самые популярные векторные форматы: SVG, AI.
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.


Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей. Но она сложна для воспроизведения фотореалистичных изображений.
Самый популярный редактор векторной графики — Adobe Illustrator.

Векторные иконки, которые вы найдёте где угодно в интернете.
Преимущества векторных картинок
- Мало весят. Размер векторных изображений меньше, потому что они содержат мало информации.
- Отлично масштабируются — можно бесконечно изменять размер изображения без потери качества.
Недостатки
- Чтобы отобразить векторное изображение, нужно выполнить ряд вычислений. Соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждую графическую сцену можно нарисовать в векторе. Для сложного изображения с широкой цветовой гаммой требуется множество точек и кривых, что сводит «на нет» все преимущества векторной графики.
- Чтобы создавать и редактировать векторную графику, нужны определённые знания и навыки. Например, нужно уметь работать в Adobe Illustrator.
Что такое и зачем нужно SVG
SVG расшифровывается как scalable vector graphics, «масштабируемая векторная графика». Это значит, перед нами векторное изображение, которое можно масштабировать без потери качества.
SVG — это не единственный формат векторной графики, есть много других. Но именно SVG используют на веб-страницах и в HTML-коде. Его инструкции оптимизированы для веб-разработки, и отрисовка происходит прямо в браузере. И, самое главное, все команды SVG представлены в виде текста и координат, а не в виде отдельных файлов. Это значит, что SVG-изображение можно зашить прямо в код веб-страницы, что иногда бывает незаменимо.
SVG используется в вебе для отрисовки:
- геометрических фигур и линий,
- логотипов,
- элементов интерфейса на странице,
- простых картинок и иллюстраций.
Как использовать SVG на странице
Обычно когда хотят что-то нарисовать в HTML, то используют холст с тегом <canvas> и рисуют на нём. Но плюс SVG-графики в том, что для неё не нужен отдельный холст — можно рисовать что угодно в любом месте страницы с помощью тега <svg>..</svg>. Все объекты, которые нам нужно нарисовать, задаются между этими тегами.
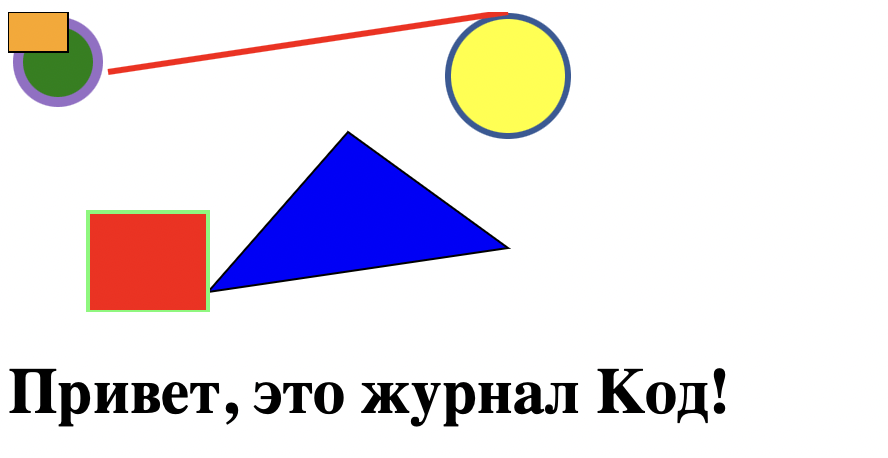
Например, мы можем поставить на странице любой заголовок, а потом прямо поверх него нарисовать пару зелёных кругов и красную линию:

Теперь давайте разберёмся, как это у нас получилось и что для этого нужно.
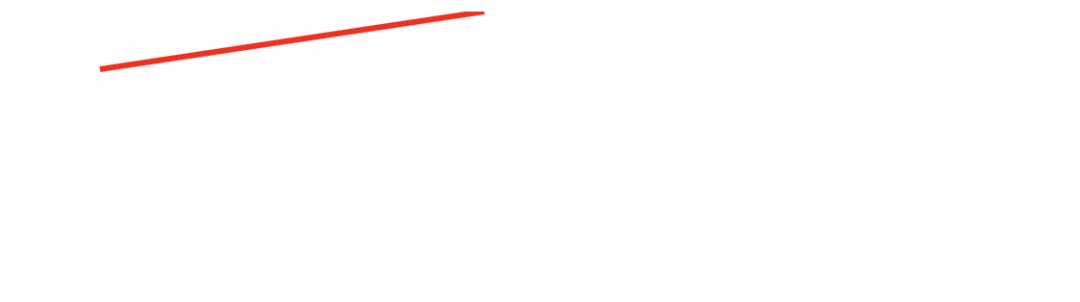
Линия
Линия — самый простой элемент SVG-графики. Чтобы нарисовать линию, нам нужно знать:
- начальные и конечные координаты,
- толщину линии,
- и её цвет.
Для линии используется тег <line/>:
Соберём всё вместе:
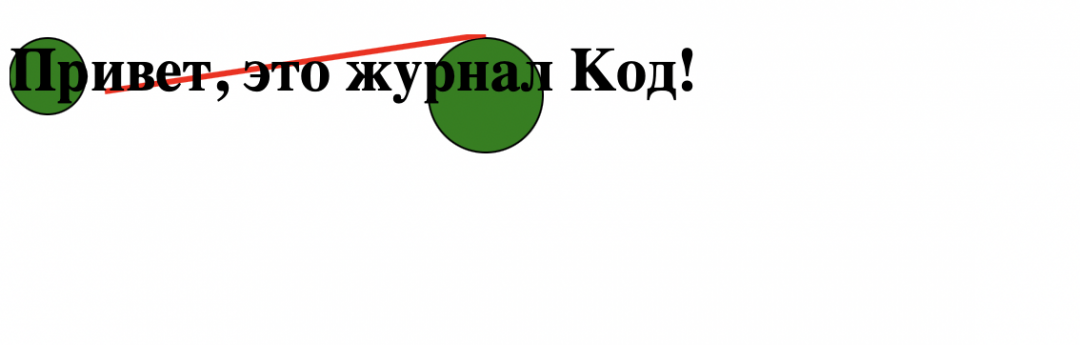
Теперь обернём эту команду в тег <svg>, поставим на страницу и посмотрим на результат:
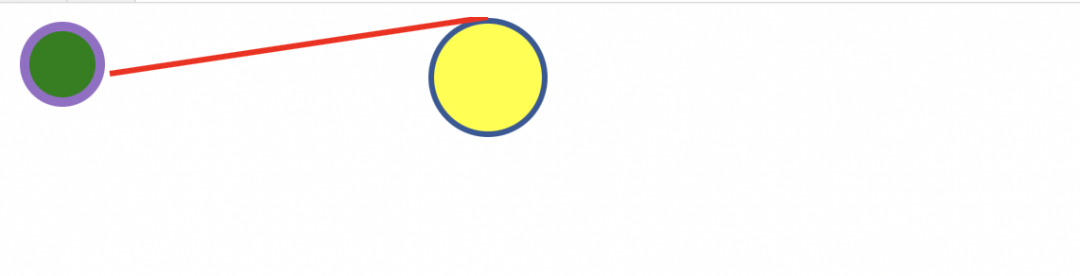
Круг
Для круга используется команда <circle/>, в которой нам нужно указать:
- центр круга,
- радиус,
- цвет заливки,
- толщину контура,
- цвет контура.
Чтобы нарисовать зелёный круг с жирной фиолетовой обводкой, зададим такие параметры:
Соберём вместе, добавим второй круг и тоже положим это внутрь тега <svg>:
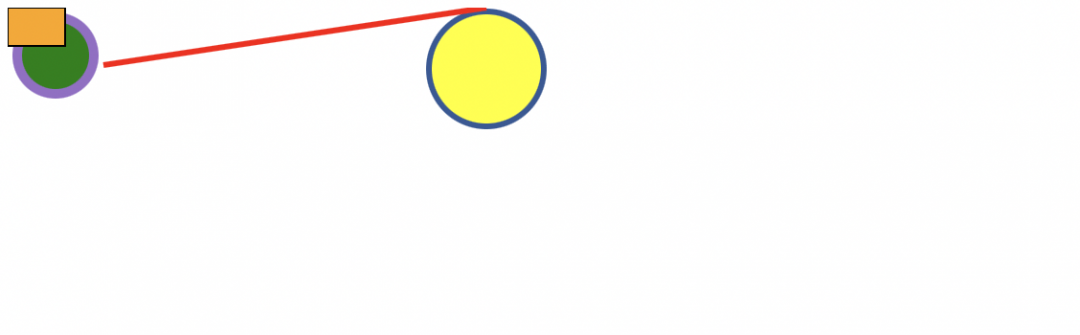
Прямоугольник
С прямоугольниками тоже всё просто — указываем размеры, цвет заливки, а также цвет и толщину контура:
Минус стандартного прямоугольника в том, что он всегда рисуется от точки с координатами (0,0). Если прямоугольник нужен в другом месте, используют многоугольник.
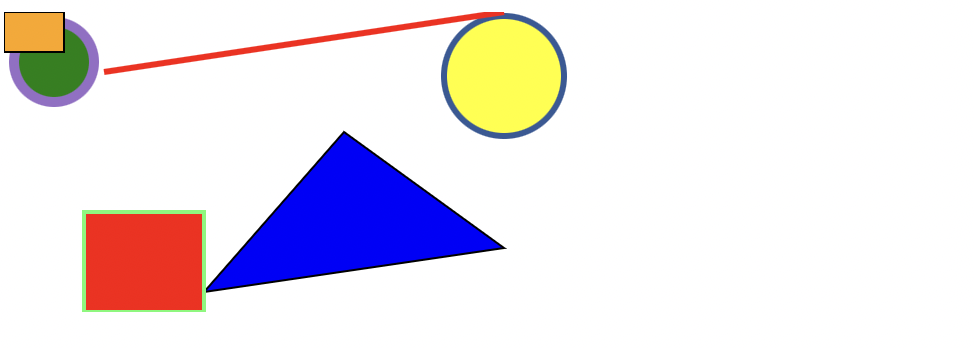
Многоугольник
Многоугольник — это фигура, которая получается так:
- Мы задаём любое количество точек по координатам.
- Через эти точки по порядку проходят линии, причём последняя точка соединяется с первой.
- То, что получилось внутри границ линий, закрашивается выбранным цветом.
Например, вот что нужно, чтобы нарисовать синий треугольник:
Как видите, многоугольник позволяет располагать любые фигуры в любом месте страницы.
Продвинутый уровень
Теперь добавим заголовок, чтобы получить картинку как в начале статьи. Пишем после тега <svg> тег <h1>:
<h1>Привет, это журнал Код!</h1>
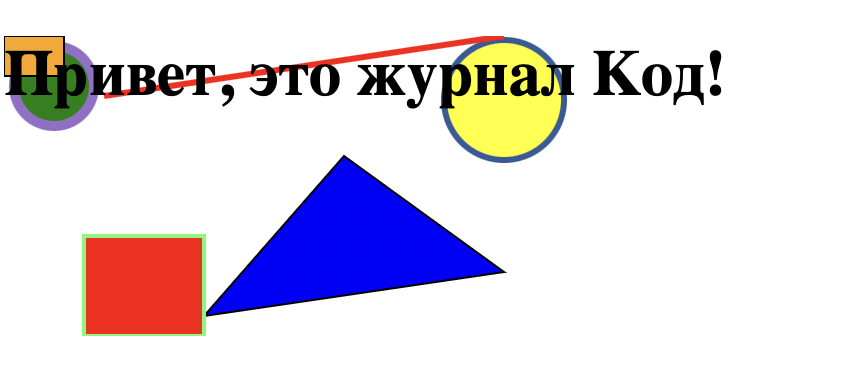
Так как наш тег с заголовком первого уровня написан ниже тега с графикой, то браузер и разместил заголовок ниже картинок. Чтобы графика легла сверху текста, нужно пойти на хитрость:
- Добавить стиль к svg-тегу.
- В этом стиле прописать абсолютное позиционирование и установить значение z-index = -1, чтобы слои с рисунками оказались ниже всех и не мешали остальным.
- Также в этот стиль нужно добавить свойство display: block — оно управляет тем, как располагается содержимое всего блока.
Добавим это в стили и соберём полную страницу:
Внешние SVG-файлы
Инструкции SVG можно упаковывать во внешние файлы и подключать как обычные изображения. Например, вы нарисовали красивую иконку в векторном редакторе, сделали экспорт в формат SVG и подключили к странице как обычное изображение. Браузер поймёт инструкции и нарисует ваше изображение красиво и плавно, какого бы размера оно ни было.
Это особенно полезно на мониторах высокого разрешения и на мобилках: например, если вам на сайте нужны какие-то иконки, вы можете подключить их как SVG-файлы, и браузер отрисует их корректно хоть на retina-дисплеях, хоть на старых Full-HD мониторах.